最近在写文章的时候,发现了一个问题,文章太长了,对于技术能力非常一般的我来说简直是一个非常大的挑战,于是上网搜索了下,找到了如下代码,来解决文章过长的问题,来实现WordPress的分页功能。
这里主要跟大家分享两种方法:文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
- 介绍两个实现WordPress长文章的分页插件;
- 通过WordPress代码来实现长文章分页。
 文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
WordPress长文章分页插件
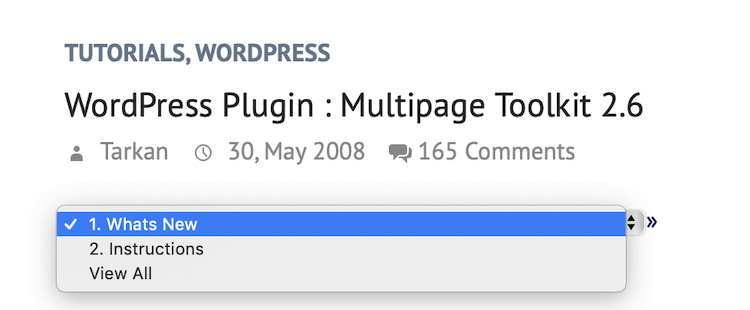
1.Wordpress文章分页插件:Multi-page Toolkit文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
主要特点如下:文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
- 下拉列表形式实现快速跳转实现分页;
- 具有显示全文按钮,方便浏览全文。
点击这里,进行下载。文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
 文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
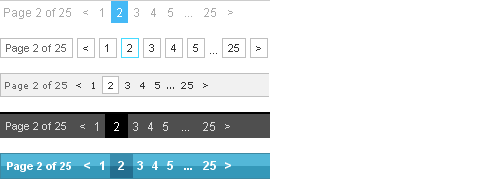
2.WordPress分页插件WP-Page-Numbers文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
这款插件也很好用,也有很明显的特点:文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
- 实现分页导航的功能 ,而且,一共有五款样式可以供选择;
- 样式自定,当然了,这需要你有很不错的CSS技术。
点击这里,下载链接。文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
 文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
文章源自西贝博客-https://qinghe.me/how-to-break-your-page-in-long-post.html
修改WordPress代码来实现长文章分页
WordPress长文章分页的操作步骤:
第一步:进入WordPress网站后台,在外观下找到“编辑”选项,然后找到文章页面模块single.php,在single.php中找到下面的代码:
- <?php the_content(); ?>
第二步:找到上面的代码之后,在其下方添加wordpress自带的分页功能函数代码:
- <?php wp_link_pages(); ?>
第三步:第二步的代码可以实现简单的分页效果,如果你想让分页按钮更加美观的话,可以将第二步的代码替换成下面的调用代码:
- <?php wp_link_pages(array('before' => '<div>分页阅读:', 'after' => '', 'next_or_number' => 'next', 'previouspagelink' => '上一页', 'nextpagelink' => "")); ?> <?php wp_link_pages(array('before' => '', 'after' => '', 'next_or_number' => 'number', 'link_before' =>'<span>', 'link_after'=>'</span>')); ?> <?php wp_link_pages(array('before' => '', 'after' => '</div>', 'next_or_number' => 'next', 'previouspagelink' => '', 'nextpagelink' => "下一页")); ?>
通过下面的CSS代码来控制分页按钮的显示样式,直接复制下面的CSS样式到style.css文件中,这样就可以实现下面的效果
- /**页面分页**/
- .fenye{text-align:center;margin:0px auto 10px;font-weight:bold}
- .fenye span{background-color:#DDDDDD;color:#fff;font-weight: bold;margin:0px 1px;padding:1px 6px;display:inline-block;text-decoration:none;border:1px solid #e0e0e0;}
- .fenye a{text-decoration:none;}
- .fenye a span{background-color:#F6F6E8;font-weight: normal;color: #000;text-decoration: none;}
- .fenye a:hover span{background-color:#DDDDDD;color: #fff;}
第四步:在文章中需要分页的位置插入分页代码【必须在代码文本模式下插入】
- <p><!--nextpage--></p>
第五步:如果觉得每次使用分页代码比较麻烦,可以通过在编辑器上方添加一个“分页按钮”来使用,即在文章中需要分页的地方点一下“分页按钮”就会自动的添加分页代码。【此步可做可不做】
1、找到 /wp-includes/class-wp-editor.php 文件。查找 ‘wp_more’, 标签:(在366行处)
- $mce_buttons = apply_filters('mce_buttons', array('bold', 'italic', 'strikethrough', '¦', 'bullist', 'numlist', 'blockquote', '¦', 'justifyleft', 'justifycenter', 'justifyright', '¦', 'link', 'unlink', <SPAN style="TEXT-DECORATION: underline"><STRONG><SPAN style="COLOR: #ff0000; TEXT-DECORATION: underline">'wp_more',</SPAN></STRONG></SPAN> '¦', 'spellchecker', 'fullscreen', 'wp_adv' ), $editor_id);
2、在 ‘wp_more’ 后添加 ‘wp_page’, (含单引号和逗号)。修改后代码如下:
- $mce_buttons = apply_filters('mce_buttons', array('bold', 'italic', 'strikethrough', '¦', 'bullist', 'numlist', 'blockquote', '¦', 'justifyleft', 'justifycenter', 'justifyright', '¦', 'link', 'unlink', <SPAN style="TEXT-DECORATION: underline"><STRONG><SPAN style="COLOR: #ff0000; TEXT-DECORATION: underline">'wp_more','wp_page',</SPAN></STRONG></SPAN> '¦', 'spellchecker', 'fullscreen', 'wp_adv' ), $editor_id);
3、此时,你就可以在后台写文章及编辑文章页面的文本编辑器上看到一个跟 more 标签按钮相似的图标。
同样,在代码编辑器也会相应出现一个 nextpage 按钮。
第六步:消除分类后不同页面的文章的标题相同的问题,避免影响网站SEO优化。在主题模板文件 header.php 找到类似 <title>……</title> 代码,将其替换为如下代码。
- <?php if ( is_single() ) { ?><title><?php echo trim(wp_title('',0)); ?><?php if (get_query_var('page')) { echo '-第'; echo get_query_var('page'); echo '页';}?> — <?php bloginfo('name'); ?></title><?php } ?>
第七步:实现分页功能后,会导致Feed页面的文章被分页,一般只显示第一页的内容,解决方法:打开 wp-includes 目录下的 query.php 文件,找到下面这行代码(大概在3578行)
- if ( strpos( $content,'<!–nextpage–>' ) ) {
把它修改为下面这行代码。
- if ( strpos( $content, '<!--nextpage-->' ) && (!is_feed()) ) {
这样我们就完成了完美的长文章分页阅读的效果了。
以上内容部分来自:WordPress网站如何使长文章实现分页 - 里维斯社,感谢作者分享。



评论